Skills:
For this travel app project, I was tasked to design a service aimed at young, adventurous travelers, primarily college students and recent graduates.

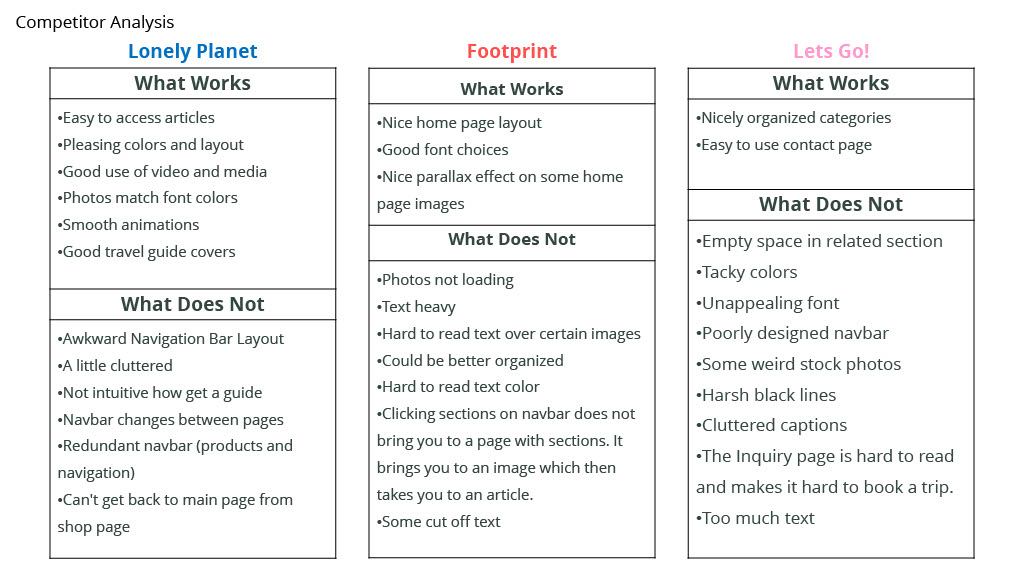
Research
The project began with in-depth research into competitors like Lonely Planet, Footprint, and Let’s Go, to understand how to appeal to a budget-conscious, experience-focused audience.

After anaylyzing the competition, I decided I wanted a clean and minimalistic UI, with a focus on the unique travel locations offered by my app.
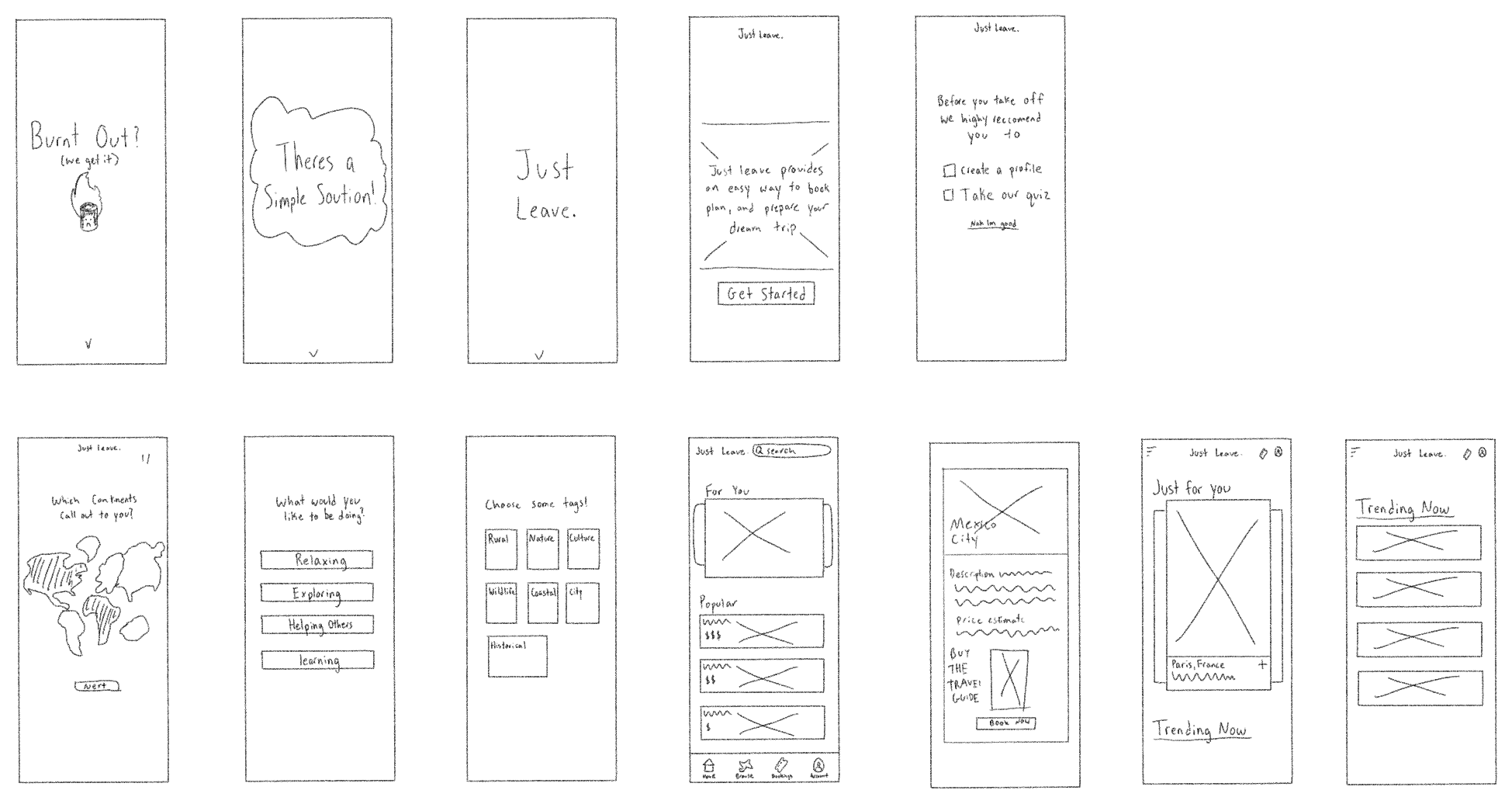
Low-Fidelity Prototype
After figuring out my goals for the app, I sketched out my ideas for the app, experiementing with different layouts and experiences.

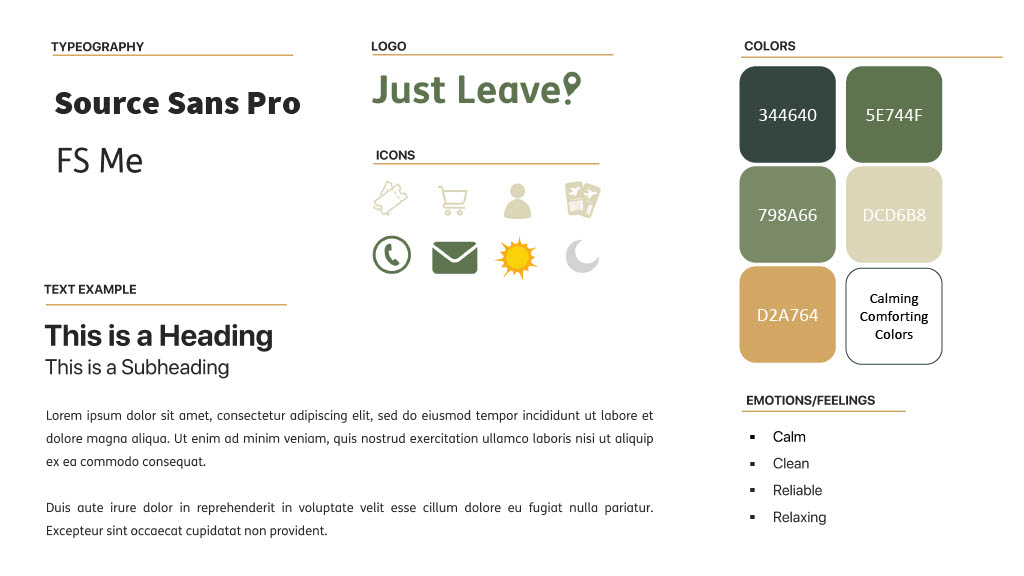
Style Guide
Before jumping to the final prototype, I created a style guide for my app's brand identity. I wanted to emphasize how my app provides an escape for students overwhelmed by school and work. I created a color pallete and picked fonts that provided a sense of calm.

With the style guide created, I was able to create a cohesive look for my high fidelity prototypes.
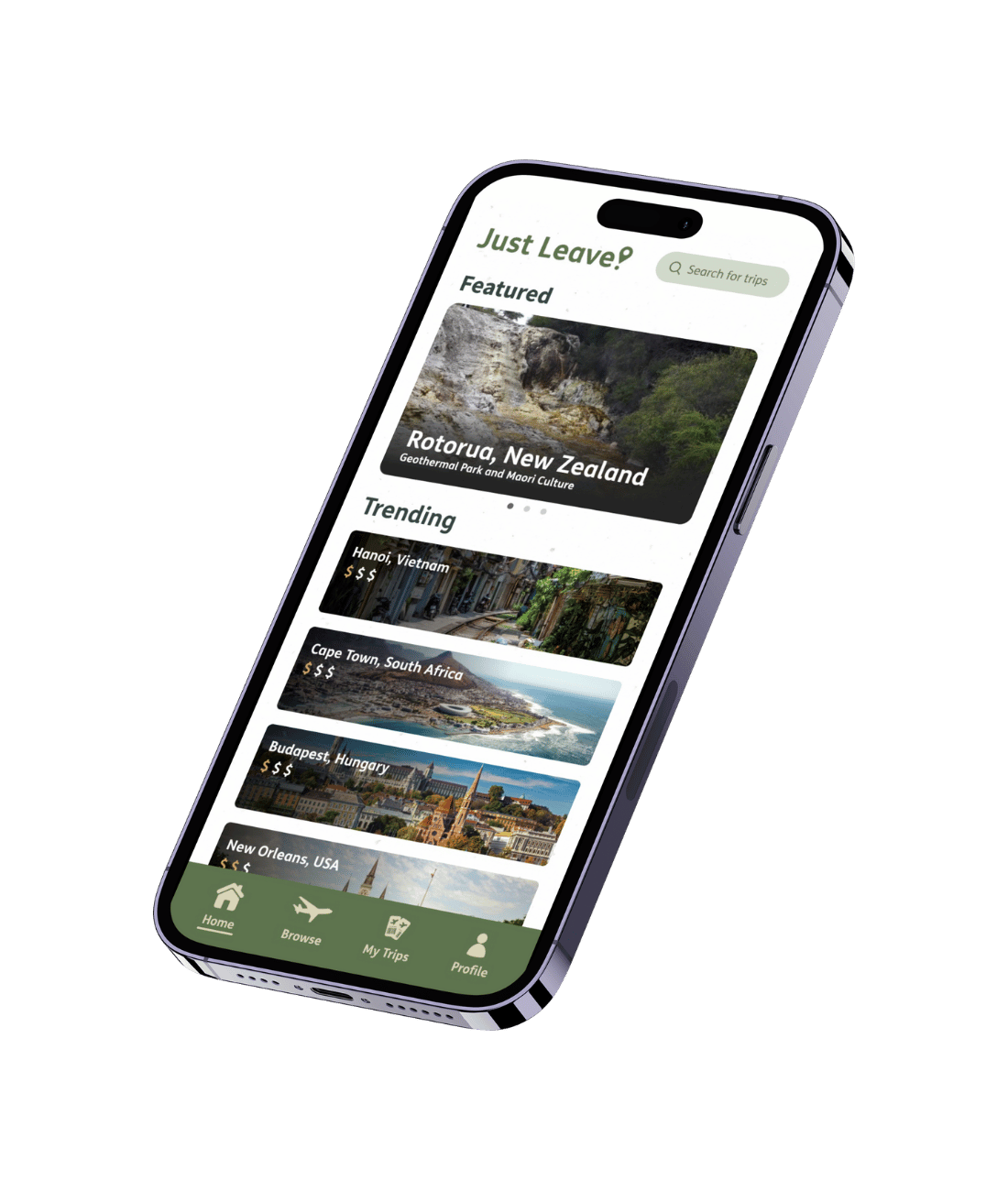
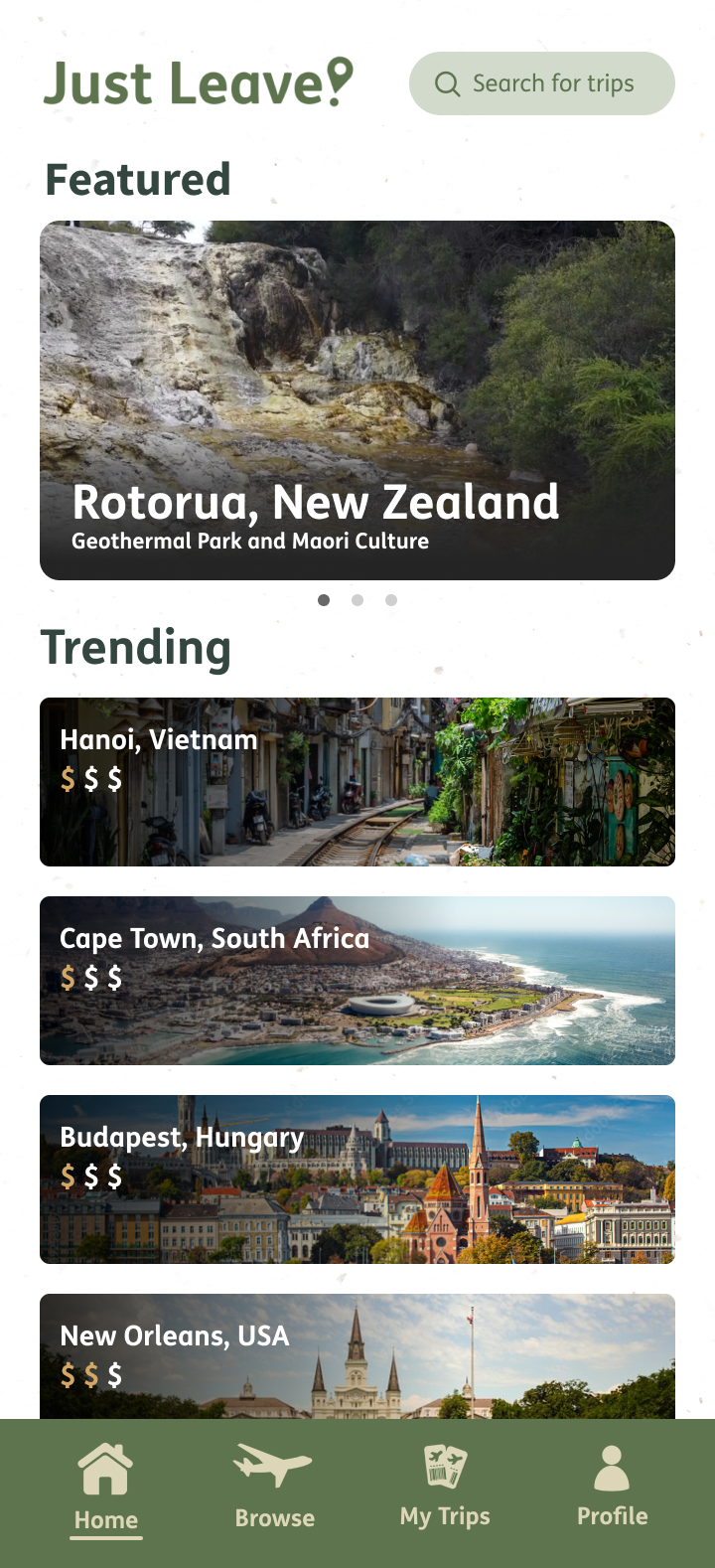
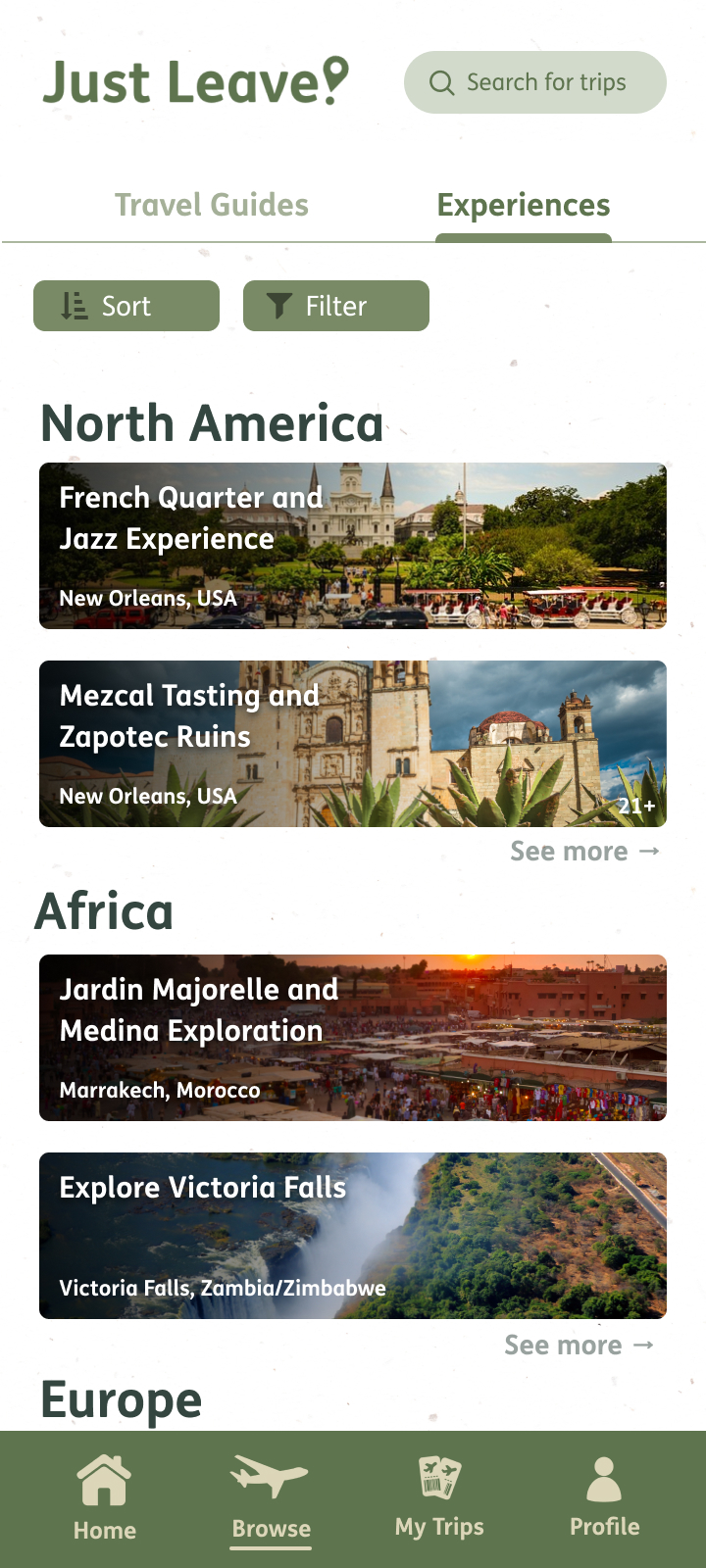
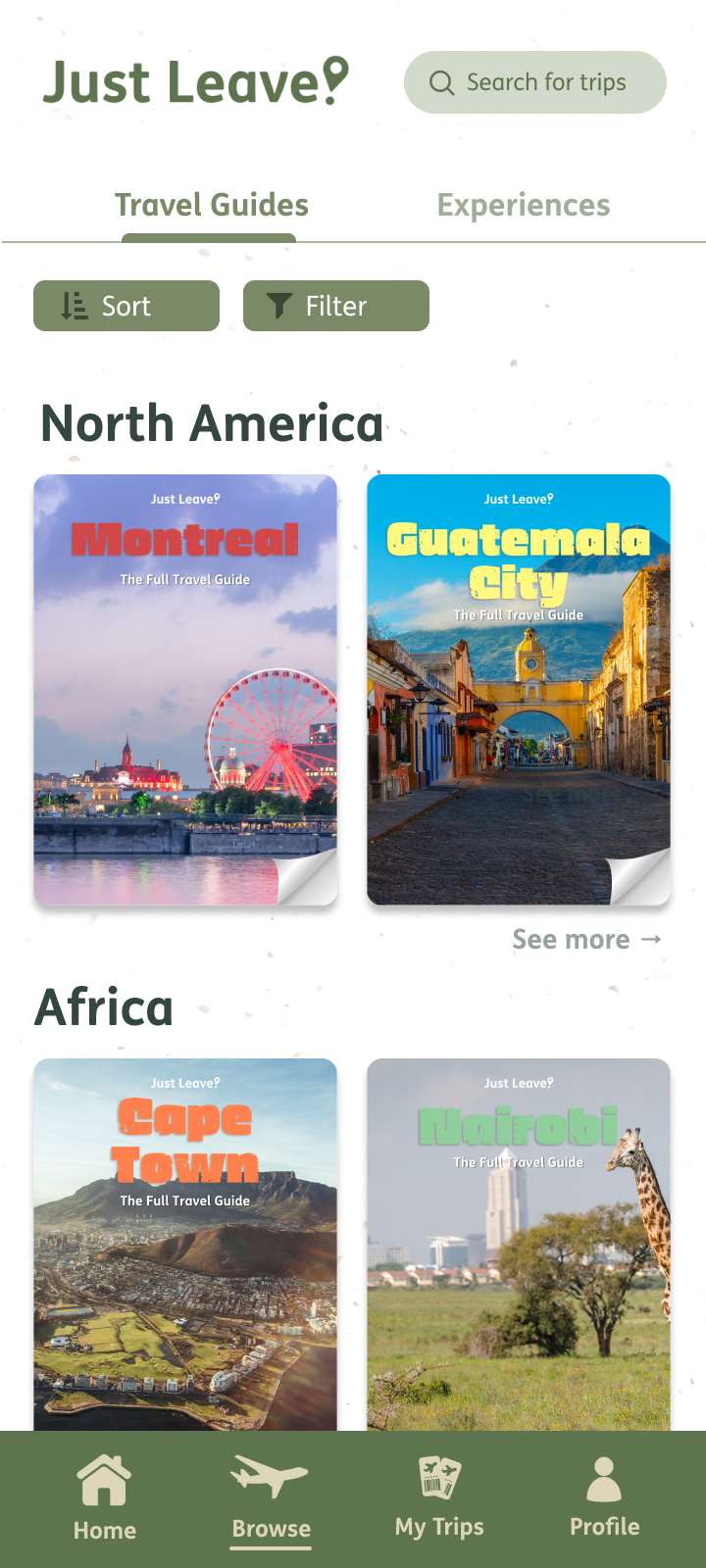
Final Project
The prototype features many interactive elements and animations using custom Figma components and variables. I culminated the project with a pitch, emphasizing the app's ease of use, alignment with the brand, and its appeal to a younger audience seeking memorable and unique adventures.



Takeaways
This app was my first major design project, exposing me to the principles of interaction and experience design. I learned a tremendous amout wireframing, research, iteration, and tools like Figma and photoshop. This project made me realize just how much work and effort is needed to create a smooth and pleasent digital user experience.